- Part 1: Deploy NestJS to Zeit Now.sh
- Part 2: Deploy NestJS to Azure Functions (this article)
- ... more to come ...
Serverless NestJS with Microsoft Azure
In this article we'll be looking at how to deploy serverless NestJS applications to the cloud platform Azure Functions in only a few minutes!
If you're not familiar with NestJS, it is a TypeScript Node.js framework that helps you build enterprise-grade efficient and scalable Node.js applications.
Incase you missed the announcement, the integration between NestJS & Azure was just teased at the other week!
<script>Serverless #NestJS anyone?
— Asim Hussain (@jawache) July 30, 2019
Now you can add serverless support via Azure to *any* NestJS application by just running this one command:
nest add @nestjs/azure-func-http
🔥🤯😻
Big 🙏to @kammysliwiec and @codebeast, @manekinekko, @nthonyChu pic.twitter.com/qoOYoHukS7
Before we dive further, let's take a step back to make sure we have a good understanding about Azure Functions and how they can play a role in handling our serverless NestJS applications.
What are Azure Functions ?
Azure Functions are a serverless computing execution service that enables you to run code on-demand without having to manage the allocation of machine resources, servers, etc. Write your NestJS code, deploy it - and let Azure Functions handle the rest!
Azure functions can let you create functions that execute based on events, read more in the official Azure Functions documentation here.
Azure let's you deploy a myriad of different frameworks/languages, from C# to JavaScript/TypeScript.
NestJS is a TypeScript-based Node.js framework after all - so let's take a look at how we utilize the fantastic Azure platform to deploy our serverless applications!
Getting NestJS setup
NOTE: In this demonstration, we'll be showcasing a new NestJS application generated by the CLI, but if you prefer to use an existing NestJS application - feel free - and to skip ahead to the next section about Schematics.
☁ npm i -g @nestjs/cli☁ nest new PROJECT_NAMENow let's cd into the newly created directory and open up our IDE. At this point we have a simple generated NestJS Application.
📯 Introducing NestJS Azure Functions Schematics
At Trilon, we've been working with some amazing individuals over on the Microsoft Azure team to create a seamless integration between NestJS + Azure Functions. Allowing you to effortlessly deploy your new/existing services to the cloud!
These NestJS schematics allow you to instantly setup your application with all the scaffolding required for the integration, with one simple command. More on this later!
Installing NestJS Azure Functions Schematics
In your terminal, make sure you're at the root directory of your project and type:
$ nest add @nestjs/azure-func-httpExample output:
✔ Installation in progress... ☕CREATE /.funcignore (66 bytes)CREATE /host.json (23 bytes)CREATE /local.settings.json (116 bytes)CREATE /proxies.json (72 bytes)CREATE /main/function.json (294 bytes)CREATE /main/index.ts (287 bytes)CREATE /main/sample.dat (23 bytes)CREATE /src/main.azure.ts (321 bytes)UPDATE /package.json (1827 bytes)Excellent! You now have your NestJS application completely setup for Azure Functions! What's next?
Local Azure Functions development
Next, we're going to utilize the Azure-CLI to test our Azure Functions locally!
If you don't have it installed on your machine yet, make sure to:
- Install Azure Functions Core Tools
- Install the Azure CLI
Once you have everything installed, make sure it was setup right by entering func --version in your terminal.
With the Azure-CLI all setup, let's fire up our Local Azure Functions environment and see everything in action!
IMPORTANT: Build NestJS first. Since it's written in TypeScript we need to make sure our application compiles down to JavaScript before letting Azure do the rest!
$ npm run build && func host startThis should output something similar to:
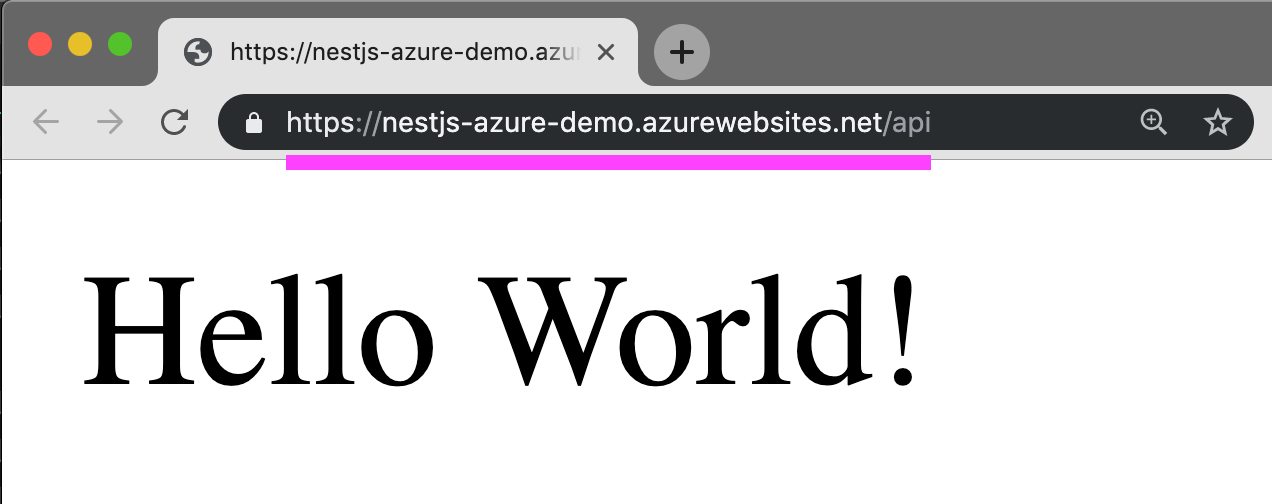
Hosting environment: ProductionContent root path: /Users/yourname/Documents/Trilon/nestjs-azure-functionsNow listening on: http://0.0.0.0:7071Application started. Press Ctrl+C to shut down.Http Functions: main: http://localhost:7071/api/{*segments}Open up that url http://localhost:7071/api/ in your browser you should see:

It's that easy!
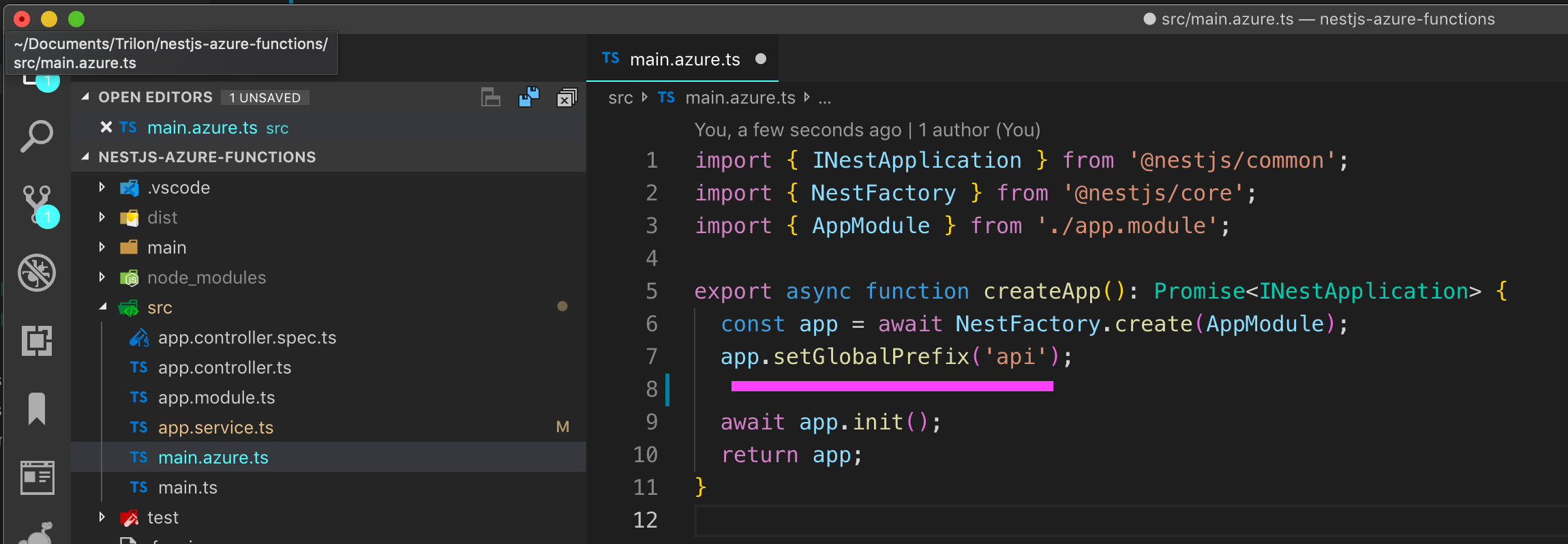
If you're wondering why the URL is prepended with /api/, take a look at your main.azure.ts file in the NestJS project. You could update it to whatever you wish, add API versioning (/api/v1/), etc!

Eventually a real-world application would have all of the URLs all available under this globalPrefix.
# ie:GET /api/products/GET /api/products/123POST /api/productsDeploying NestJS to Azure Functions
NOTE: To deploy Azure Functions, you'll need an Azure Account (new accounts get 12 months of free services).
When it comes to Deploying your NestJS app to Azure Functions, there are a few different paths you could take, and it all depends on whether you prefer doing everything in the terminal or your IDE (ie: VSCode).
In this article we're going to showcase deploying via VSCode as it's a bit simpler! Read more about deploying via the terminal from the official Azure documentation here.
Install the Azure Functions VSCode Extension
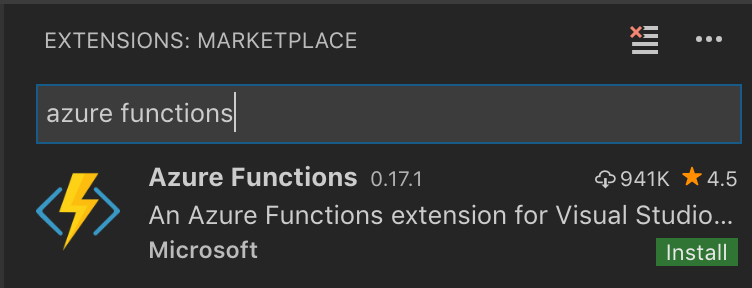
Head over to the Extensions Marketplace in VSCode and search for "Azure Functions" or download it here.
More information on the extension installation and prerequisites here.

Once installed, you'll notice a new Icon on the left-hand sidebar, select it to open up the Azure Functions options.
1. Login or Signup (to Azure)
![]()
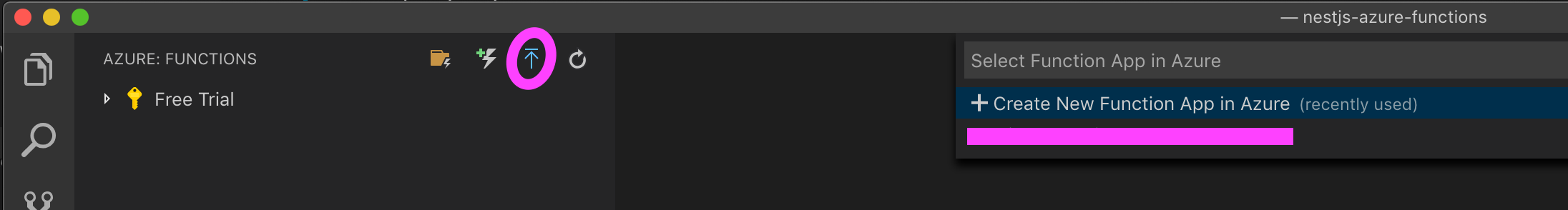
2. Hit the "Deploy to Function App" Arrow icon, and select "Create New Function App in Azure".

3. Select a unique name for your Azure Function, and press Enter.
NOTE: This step may take a few moments as it will be creating Storage Groups, and your new Function App. Future deployments will be much faster, not to worry! :)

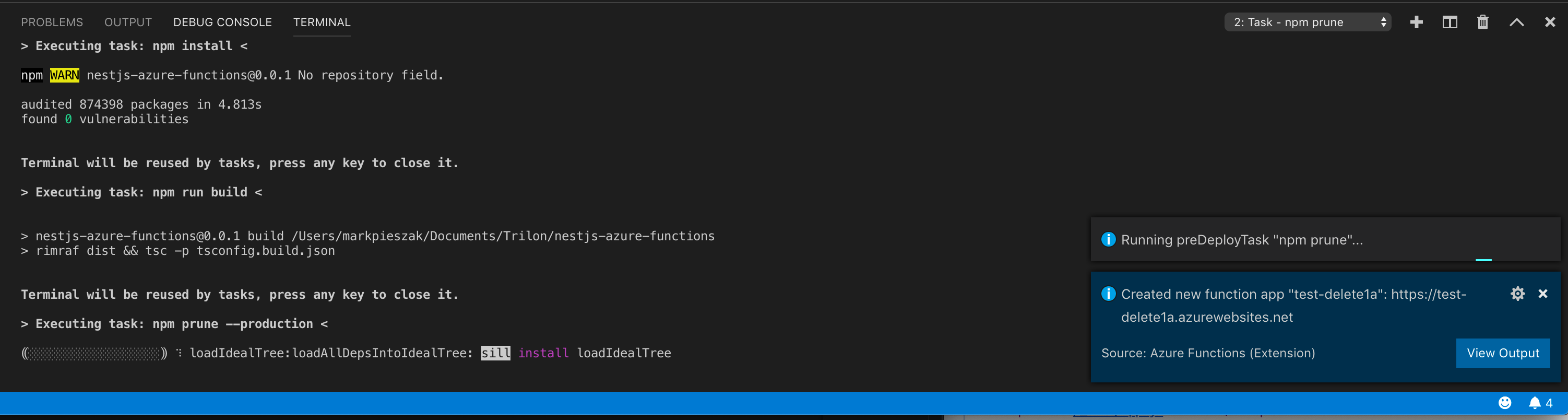
Deployed!
When everything is finished, check in the Output tab (shown above) that your deployment has been finished!
# --- output similar to ---# ... etc etc ...1:54:52 PM nestjs-azure-demo: Deployment successful.1:55:08 PM nestjs-azure-demo: Waiting for long running command to finish...Deployment to "nestjs-azure-demo" completed.HTTP Trigger Urls: main: https://nestjs-azure-demo.azurewebsites.net/api/%7B*segments%7DServerless NestJS deployed to the ☁ !
If you've been following along, you should be able to access that URL in your output tab, just make sure to remove the last %7B*segments%7D portion of the URL.
🐱 Navigate to the URL to see your serverless "Hello World" API in all its eternal glory! 🐱

See the "Hello World" NestJS + Azure Functions live demo:
https://nestjs-azure-demo.azurewebsites.net/api
You can find the Github code example here
There we have it!
In just a few minutes, we fired up azure functions locally, and learned how to deploy with the new VSCode Azure Functions Extension, taking our serverless NestJS application to the cloud in no time!
Future Plans for NestJS & Azure ✨
It's our mission to make this entire process even simpler in the future!
Stay tuned for more articles and updates on the upcoming
nest deploy azure, and other amazing Azure integrations! ✨
Azure Storage, improved serverless support, and much more!
Keep reading more about Azure & NestJS:
📚 Introducing NestJS Azure Table Storage integration by Wassim Chegham.
In Conclusion
- Azure Functions let you deploy your NestJS applications to the cloud with ease, letting you use all of your other favorite Azure tools from within your application.
- Make sure your scripts are building your NestJS before deploying.
- Deploy through either the command-line or through IDE Extensions
- More NestJS & Azure integrations coming soon!
- Enjoy the ☁ responsibly!
Learn NestJS - Official NestJS Courses 📚
Level-up your NestJS and Node.js ecosystem skills in these incremental workshop-style courses, from the NestJS Creator himself, and help support the NestJS framework! 🐈🚀 The NestJS Fundamentals Course is now LIVE and 25% off for a limited time!
🎉 NEW - NestJS Course Extensions now live!
- NestJS Advanced Concepts Course now LIVE!
- NestJS Advanced Bundle (Advanced Architecture and Advanced Concepts) now 22% OFF!
- NestJS Microservices now LIVE!
- NestJS Authentication / Authorization Course now LIVE!
- NestJS GraphQL Course (code-first & schema-first approaches) are now LIVE!
- NestJS Authentication / Authorization Course now LIVE!


